NLI search system redesign, the “heart” of digital library
2021-2022 | UX/UI Designer | B2C | Digital Library | Beta version (live)

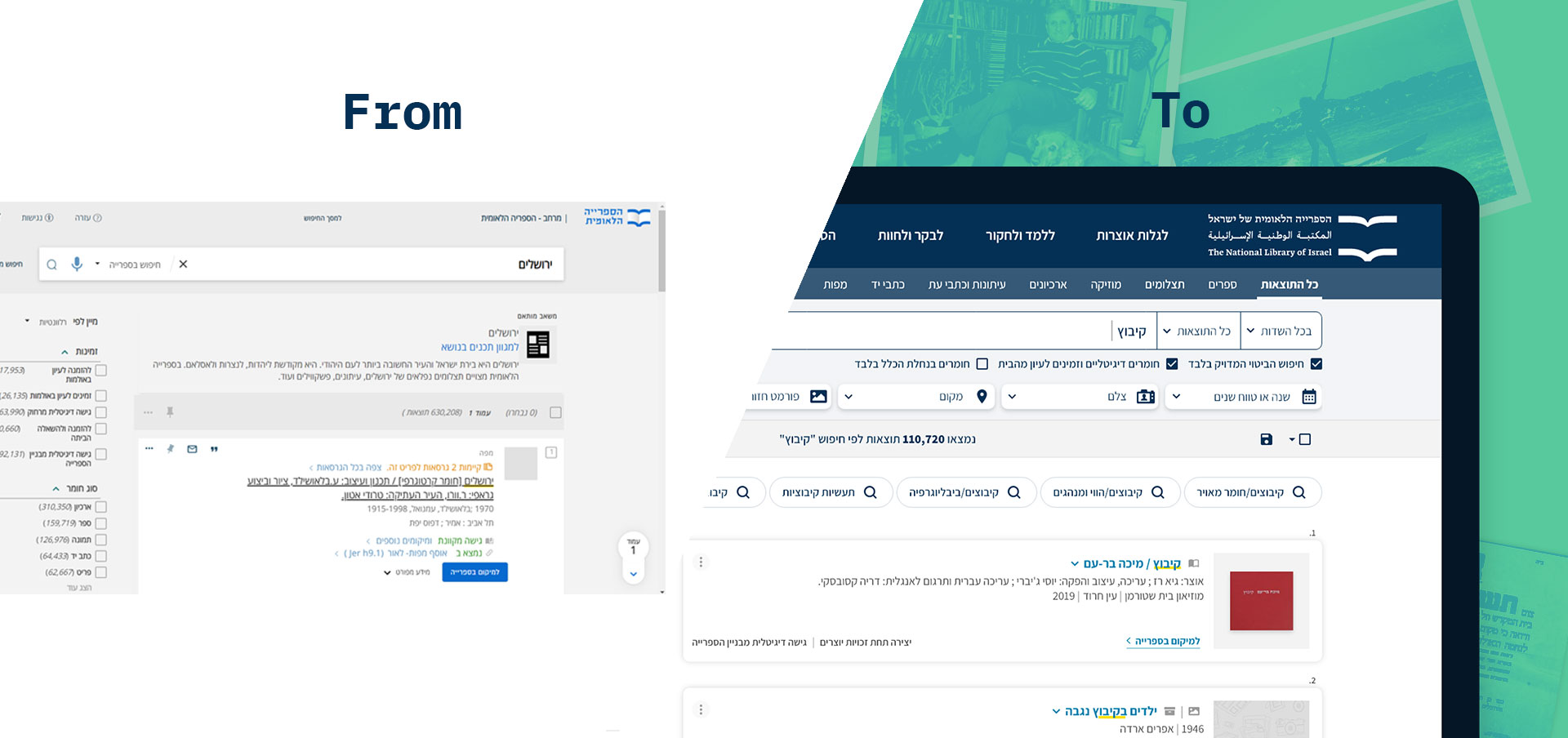
From OTB third-party solution to a custom-built search system
To begin with, search lies in the heart of the library as a digital archive and its mission for accessible digitized materials. I believe that in our new digital era search experience is a deal-breaker for Libraries.
Currently, the Library uses "Primo Ex-Libris" OTB solution, with some little tweaks done throughout the years, as the main catalog search engine. That was our main starting point, and the goal was to improve the UI and UX of the OTB experience, based on the user feedback, align it with the new Design System, and launch a beta version to navigate at least 5% of the overall traffic to these new pages for further testing.
User research
The goal of PM's user research was to understand what works on our current search page and what does not. We later worked together to leverage the research results and provide the best UX solution.
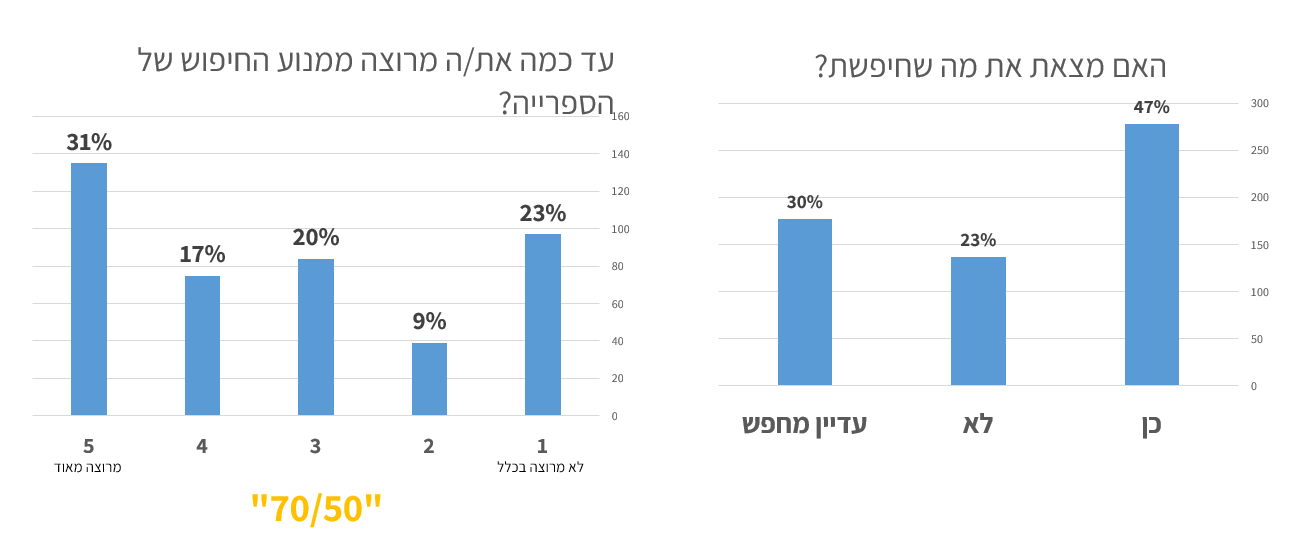
The research included two parts, a satisfaction survey, and an in-depth questionnaire. Overall, 592 users took part in the surveys, and 76 of them answered the in-depth questions.****

The average satisfaction level with the search experience is medium (3.3), 50% couldn't find what they were looking for.
Here are some of the user feedback:
"Is the book [X] available online?"
"There is an online book, but it says I can not view it because I do not have permission! So why are you putting it in the catalog? For beauty?"
"There is no way to browse through author lists, which makes it very difficult to find a particular author whose last name is known but whose first name is unknown."
"The spaces between the items and the rows are very large, and you have to scroll a lot to get to the items. In my opinion (and I work and have worked with five library programs) it's better to have more items on the page..."
"Sometimes you have to try a lot of keywords to search to find a result that was supposed to be available in the keywords you tried before"
Key research conclusions
- Digital availability — many people were searching online for digital materials accessible from home, but they are frustrated by both the lack of available materials and the inaccurate marking of results.
- Variety of materials — users of the in-depth survey, mostly researchers, do look for books, but also for other relevant materials (no longer just books!).
- Usability — Users wanted to see more results without the need for additional loading / browsing, and to get more information on the screen to save scrolling
- Typo sensitivity — Inquiry for less "sensitivity" to typos.
UX Goals
Here are some of the goals that we set to address in design and specifications, based on the research conclusions:
- Creating a new and improved search interface, which allows for a quick visual scan and adapted to the different types of material
- Improving predefined search capabilities (author only, title only) through autocomplete
- Reducing and improving search filters
- Consolidate all the materials into the main search
- Improving the accuracy of "online access" mark
- Improving the sorting of results (Ranking mechanism)
- Combining different types of results (events, blog articles) with minimal damage to the "cleanliness" of the results page
- Improving existing morphological mechanisms
Mapping existing features + examining options for adding new
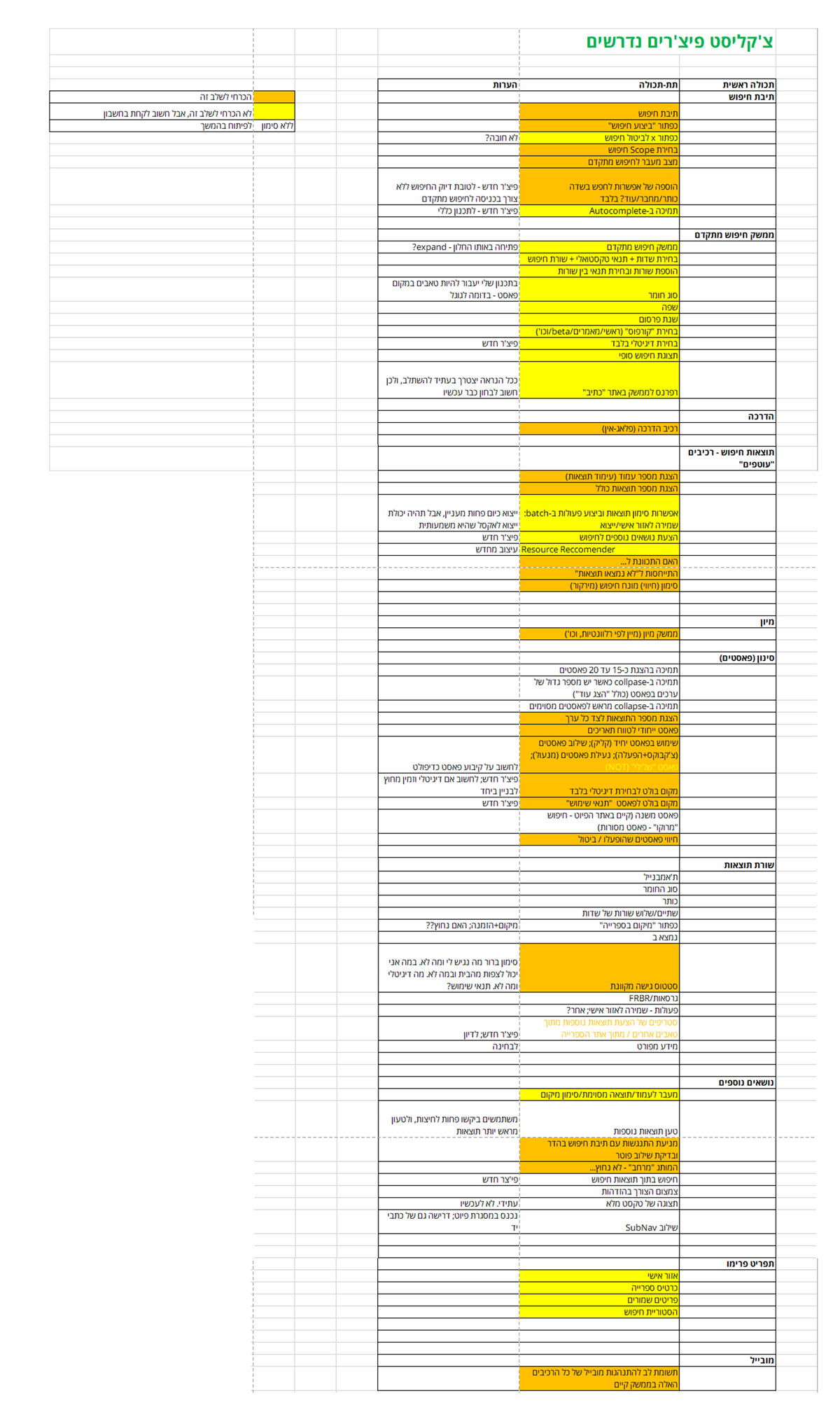
Together with PM we worked on the feature table, to better understand the scope of work and the functionality of each single feature, both existing and the ones we wanted to add.

Feature table
Competitive research/benchmark
Parallel to mapping features, I went through around 30 result pages of online digital archives and libraries, and also big e-commerce websites to check various solutions they provide that enrich search experience. And of course, our ultimate reference was Google.
Benchmark highlights
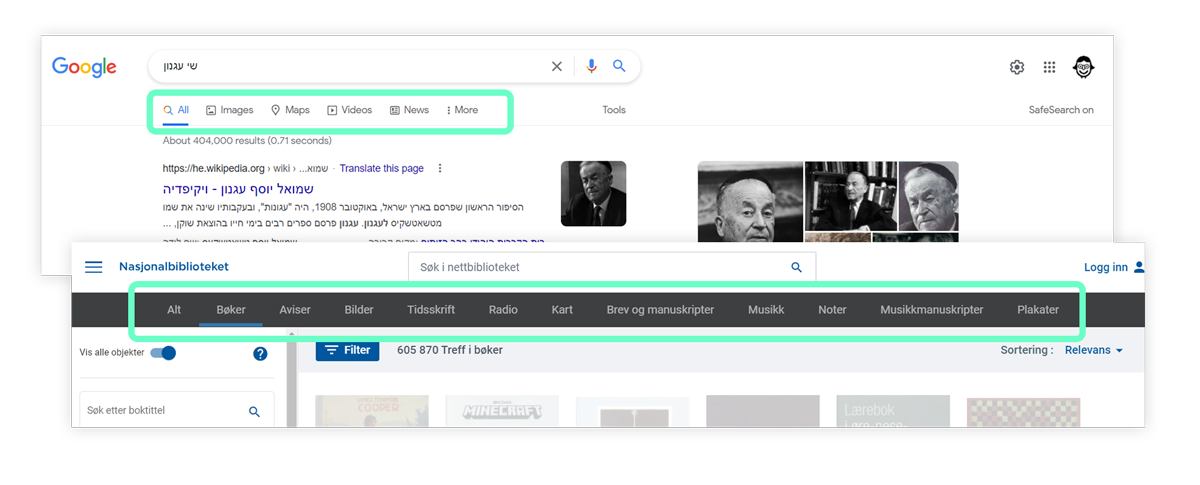
- The most common way to display different type of results was tabs.

Google and the National Library of Norway results page
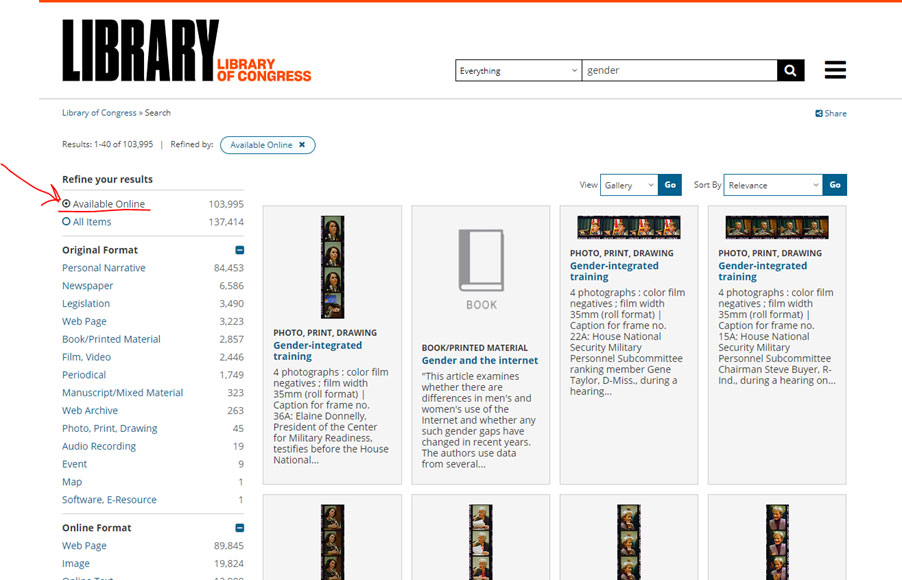
- Online access: one of the ways to highlight this feature is to put it on the first place above all of the filters, like the Library of Congress does:

Library of Congress
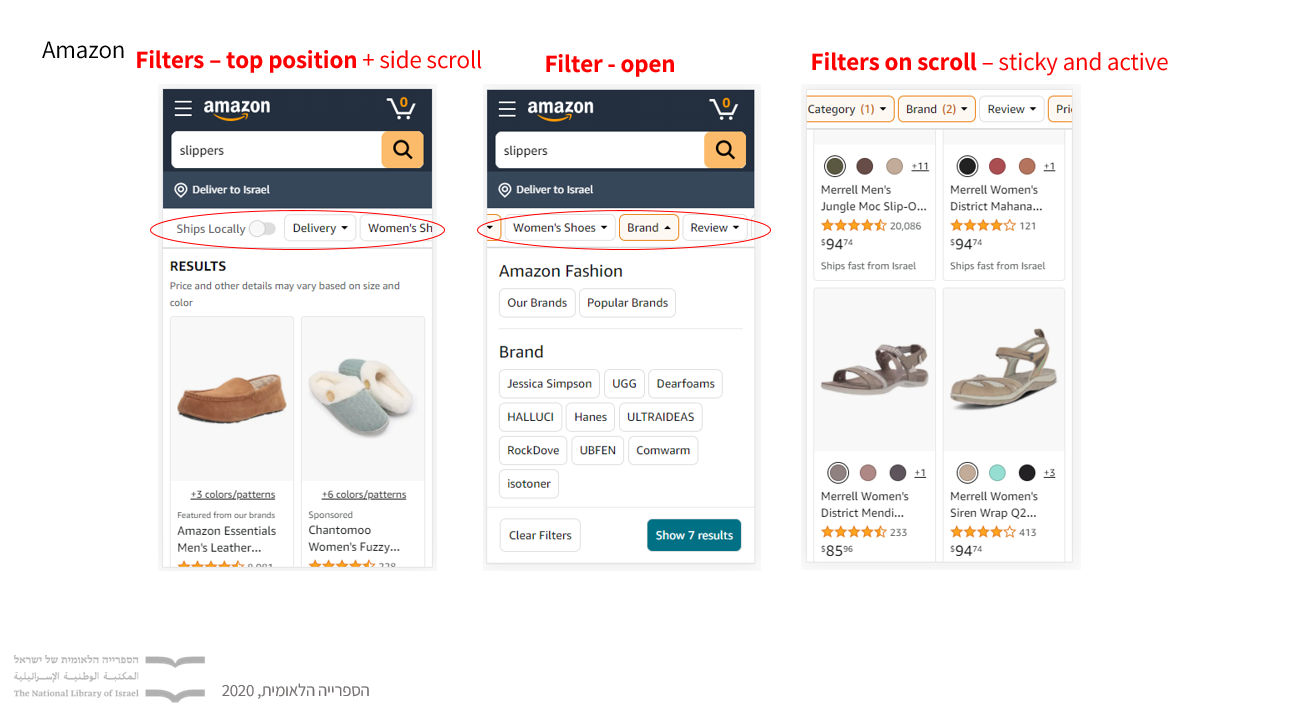
- Filters position and behavior on mobile: Ebay and Amazon probably have a good reason for placing filters in scrollable strips (my assumption: provides greater discoverability).

Amazon
Design explorations
Together with my design colleague we explored two major design versions: version A and version B - with filters in a sidebar and filters on the top of the page very close to the search bar.

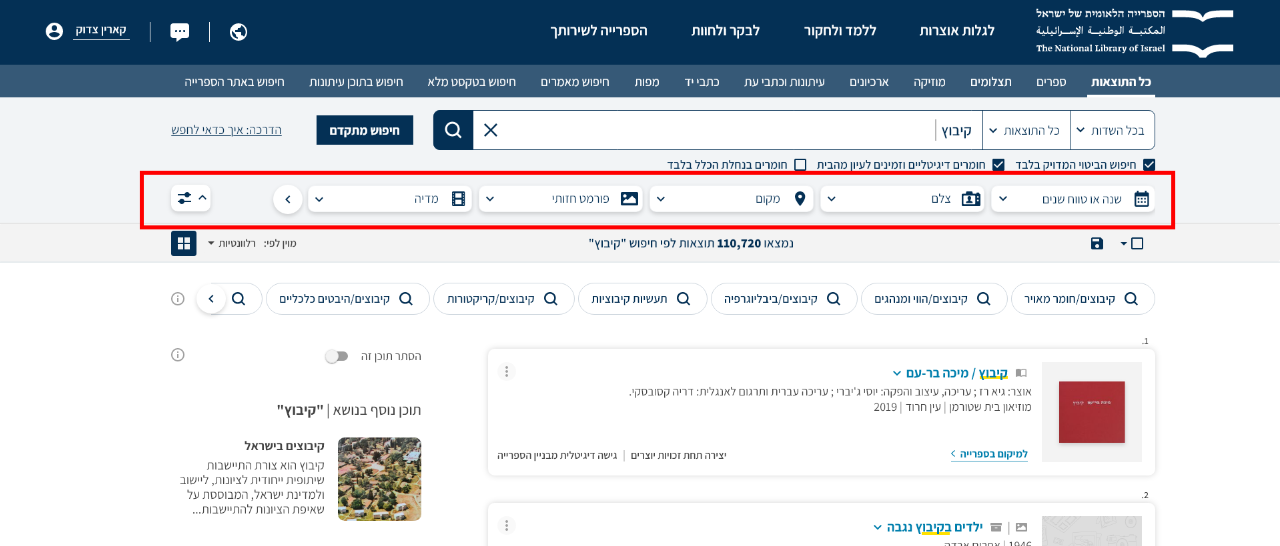
My design option — Version A — with filters below the search bar. This position, supported by icons, provides greater discoverability of the filters.

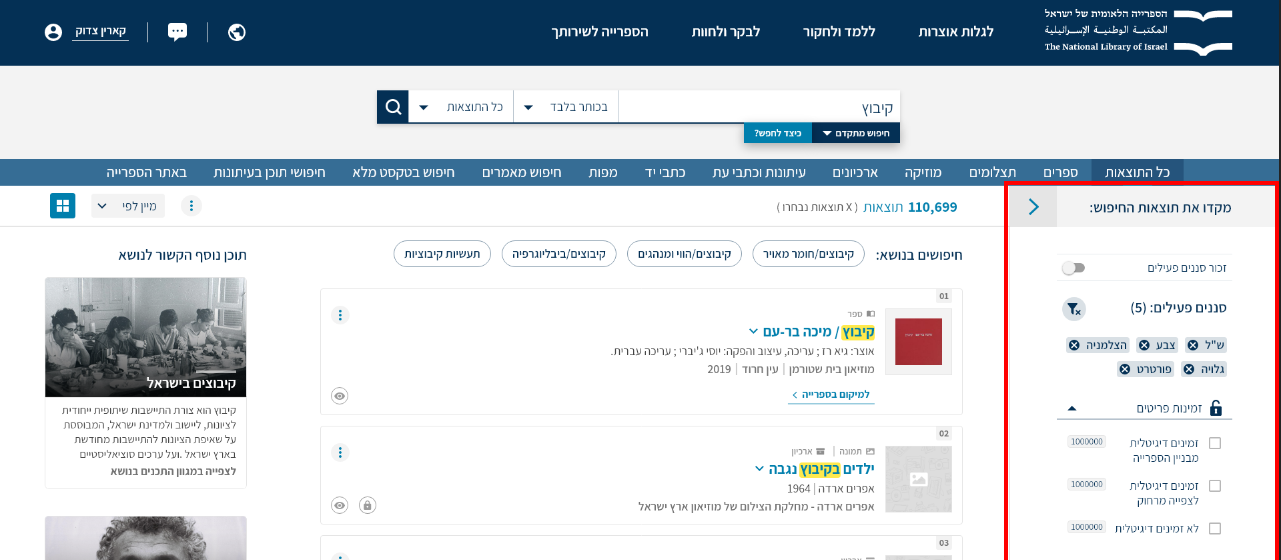
Version B — my designer colleague Shahar's version — filters side-bar — allows placing a large amount of filters without making users work too hard to get to them.
In one hand, top location provided greater discoverability of the facets. In the other, the amount of filters will be a problem, since for most screen resolutions, the filters will be cut off.
Therefore, we decided to go with version B, with filters in a side-bar.
Feature highlights

Summary
What was done:
- Implemented a new design based on cross-platform Design System
- Created responsive (including missing mobile version) trilingual design, with list and grid view
- Improved UX based on user research insights, balancing between technical constraints and user needs
After the release, we received a lot of positive feedback, both from our users and inside the organization.
Credit to the incredible people I was privileged to work with on this project: product management - Danny Streifler, Karin Tzadok, design - Shahar Ben Sidi, project management - Eyal Tamam
What I learned
During my time in the Library,
- I was part of a design and product team that led end-to-end design for core NLI products, including benchmarking, wireframing, and QA
- Revamped site architecture with an SEO-first approach
- Designed dozens of page templates and features, enhancing data accessibility and user experience
- Established NLI's first Design System as part of the design team
- The team achieved remarkable growth in monthly sessions, rising from 70,000 in 2018 to 1,900,000 in 2020, and reached 3,000,000 by 2023